How to add a custom logo to Squarespace
 By David Nge | Last Updated: January 05, 2024
By David Nge | Last Updated: January 05, 2024
My work is supported by affiliate commissions. Learn More
 By David Nge | Last Updated: January 05, 2024
By David Nge | Last Updated: January 05, 2024
My work is supported by affiliate commissions. Learn More
Here's a step-by-step tutorial on how to create and add a custom logo to Squarespace.
In short, we'll go over:
By the end of this tutorial, you will have successfully added a new logo to your Squarespace site.
Let's dive right in.

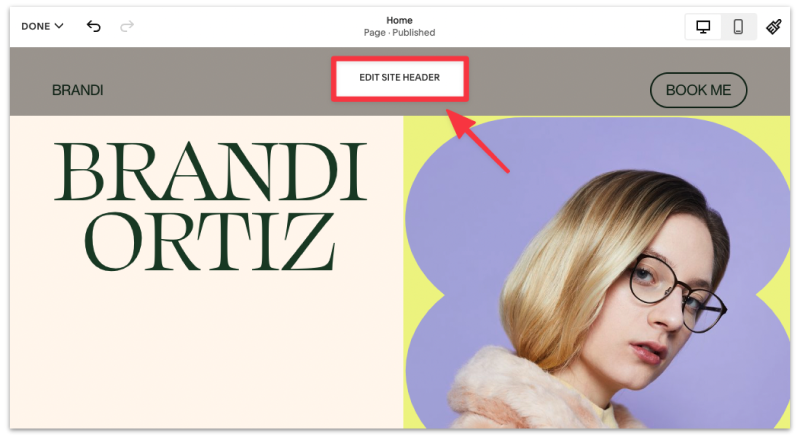
2. Select Edit Site Header.

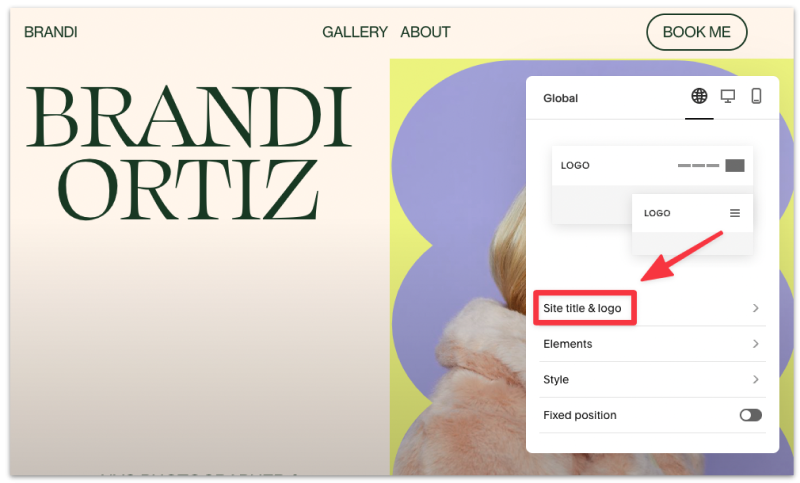
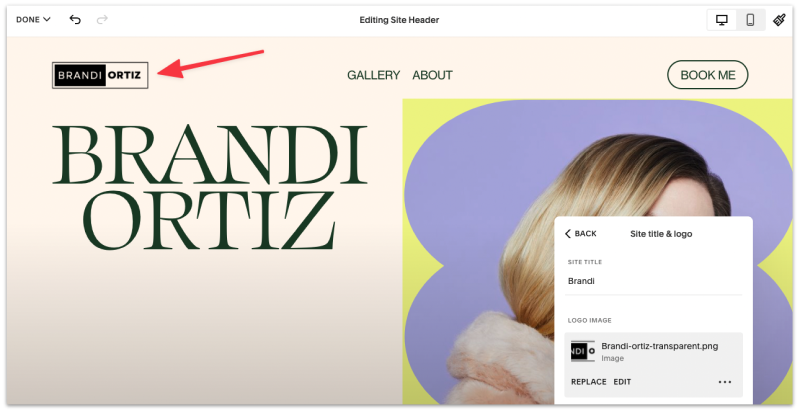
3. A pop up will show that allows you to edit the header settings, such as changing the site title, logo, style, and or adding other elements to the header navigation.
Select Site title & logo.

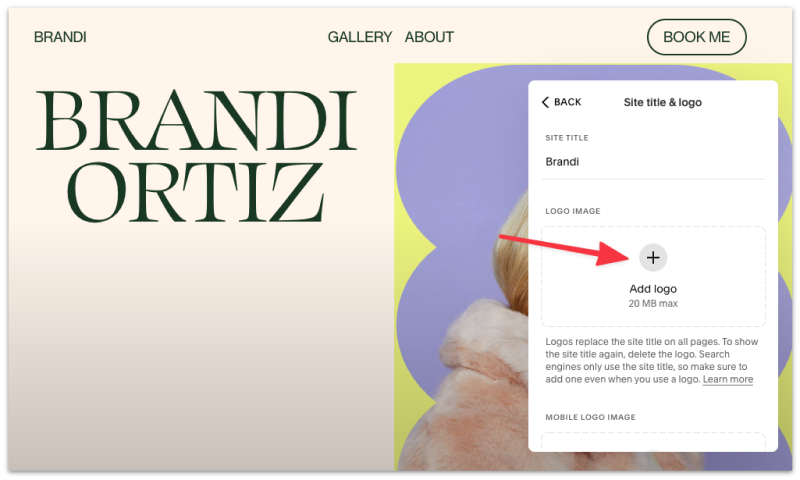
4. Upload a custom logo to your Squarespace site.

Pro Tip: How to create a logo for Free
You should now see the new custom logo replacing the site title.

Click Done ➝ Save to save the logo changes.
This new logo will now appear on every page of your site. And just like the site title, clicking on the new logo will redirect users to the home page.
Here are some recommendations for your Squarespace logo to make sure it looks good, loads quickly, and so you don't run into any errors:
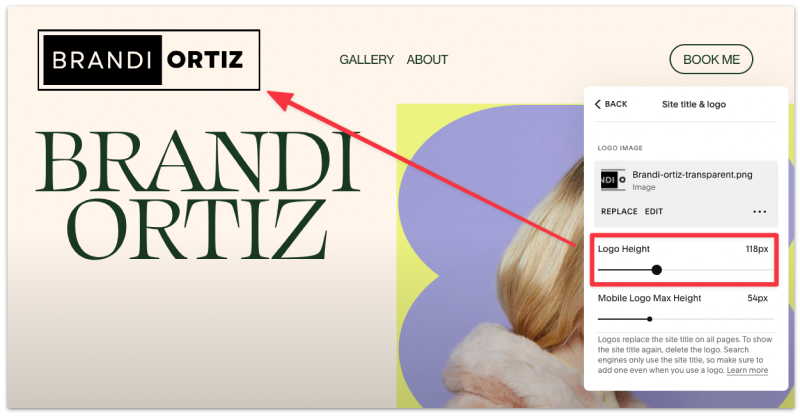
Squarespace now offers a way to quickly resize your logo once you've uploaded them in the Site title & logo setting.
You no longer need to use custom code to manually adjust logo size in Squarespace!

To make the Squarespace logo bigger or smaller, simply drag the slider under Logo Height, and the logo should adjust in the editor in real time.
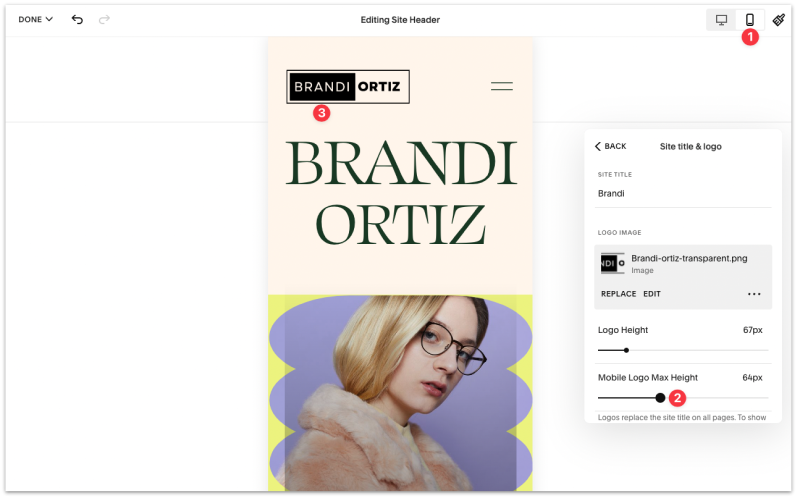
You also have the option to resize the Squarespace header logo for mobile:

It's best to keep your logo under 5Mb for better loading speed.
As for dimension, Squarespace recommends 2500 pixels width in most cases.
Note that Squarespace will automatically create and choose different versions (often smaller sizes) of your images as part of their built-in responsive design to optimize the user experience on different devices.
Squarespace automatically resizes your logo to fit the default header layout, which is often narrow. This is why the logo appears to be small.
Squarespace has made it easy to resize your logo in the Site title & logo setting.
Just drag the slider in the logo editor, and the logo will resize accordingly.
As of this writing, Squarespace doesn't allow you to display the title and logo simultaneously.
One way to do this is to include your site title in the logo and upload that logo instead.
To get back the site title, simply remove the logo you've previously uploaded.