Step-by-step guide to adding buttons in Squarespace 7.1
 By David Nge | Last Updated: February 03, 2025
By David Nge | Last Updated: February 03, 2025
My work is supported by affiliate commissions. Learn More
 By David Nge | Last Updated: February 03, 2025
By David Nge | Last Updated: February 03, 2025
My work is supported by affiliate commissions. Learn More
Here's a step-by-step tutorial on how to add a button in Squarespace.
In Summary, we'll go over:
By the end of this tutorial you will have successfully added a button on any page of your site and customize its functionality and style.
Let's dive right in.
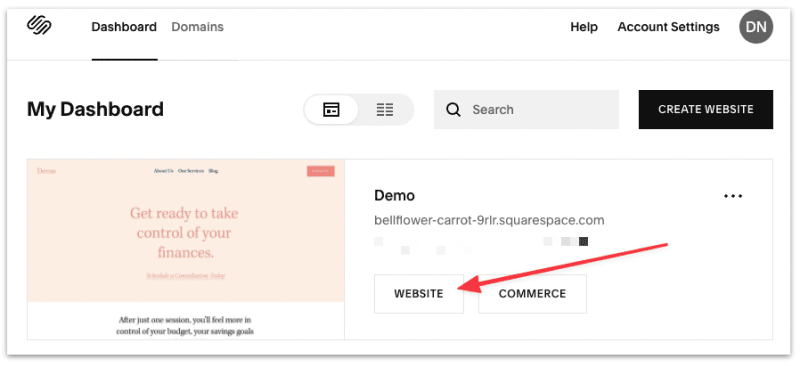
First, login to your Squarespace account and select a site to edit.

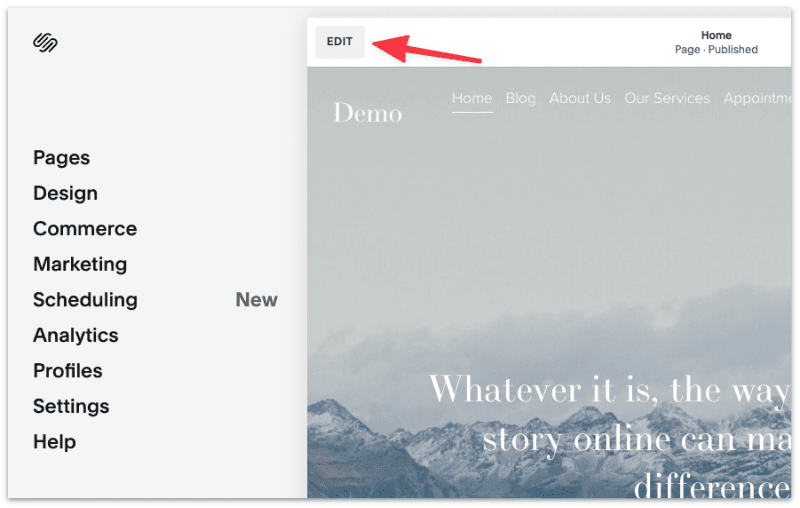
In your site dashboard, select EDIT to start making changes to the page.

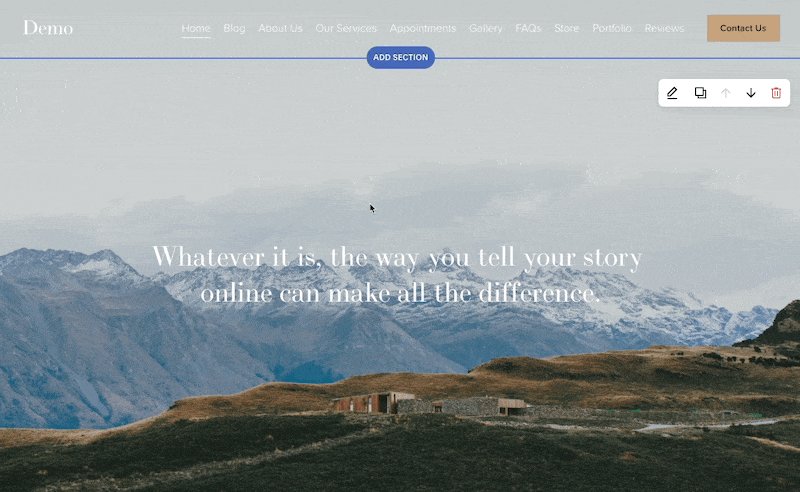
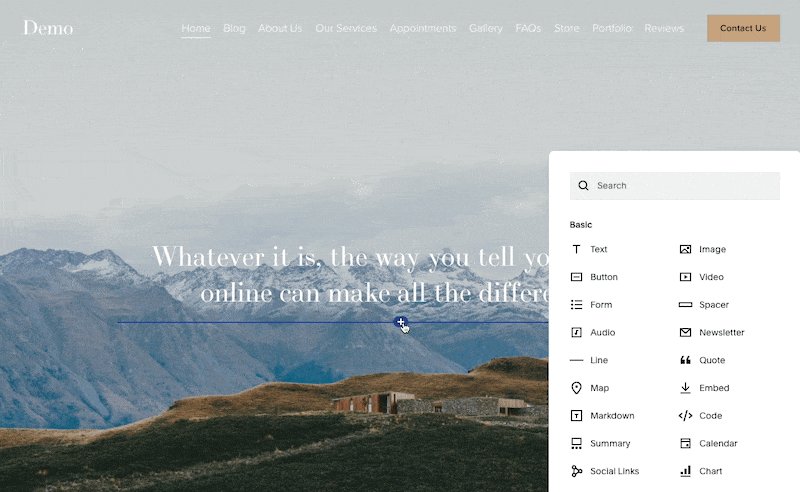
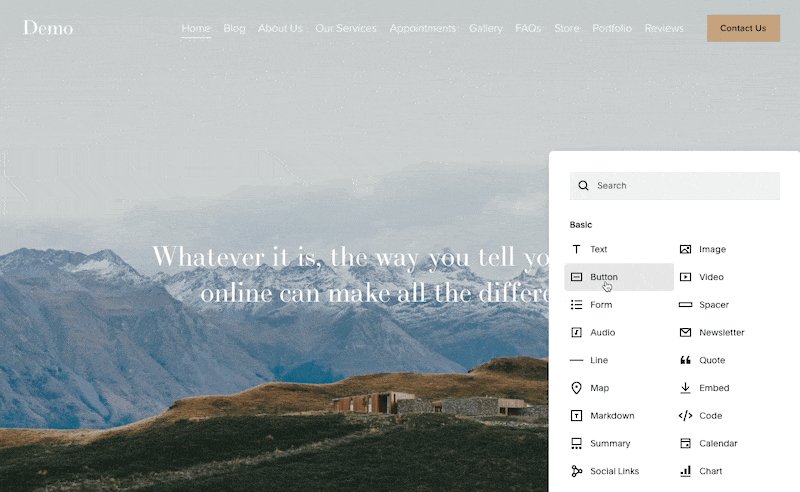
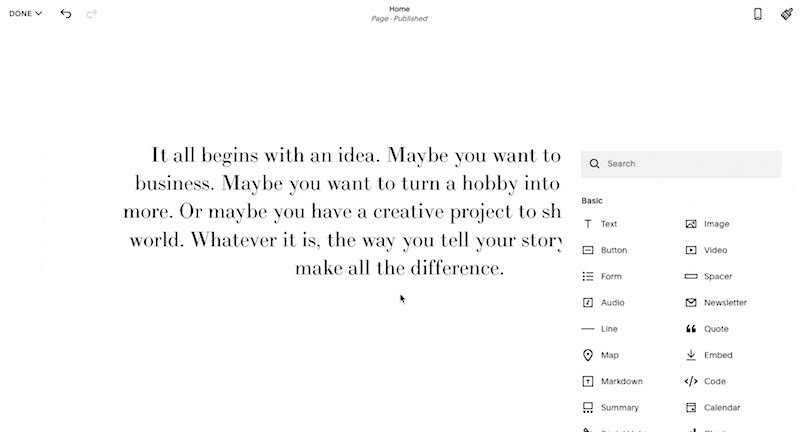
Hover to a section where you want to add the button, select an insert point and select Button from the menu.

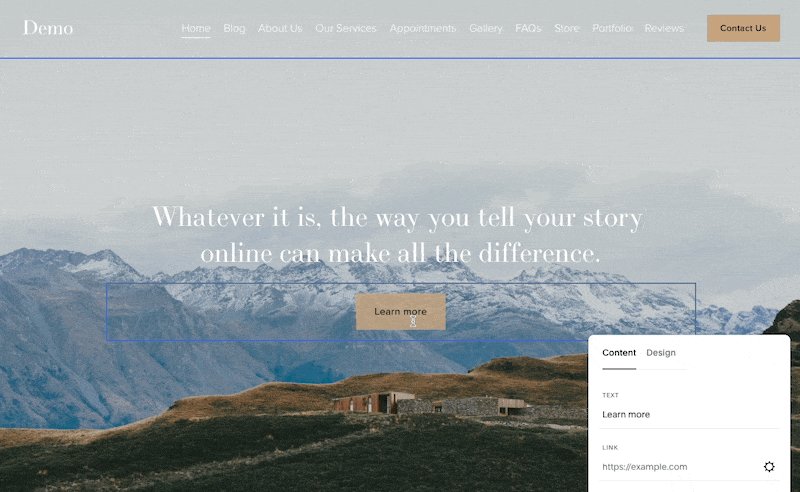
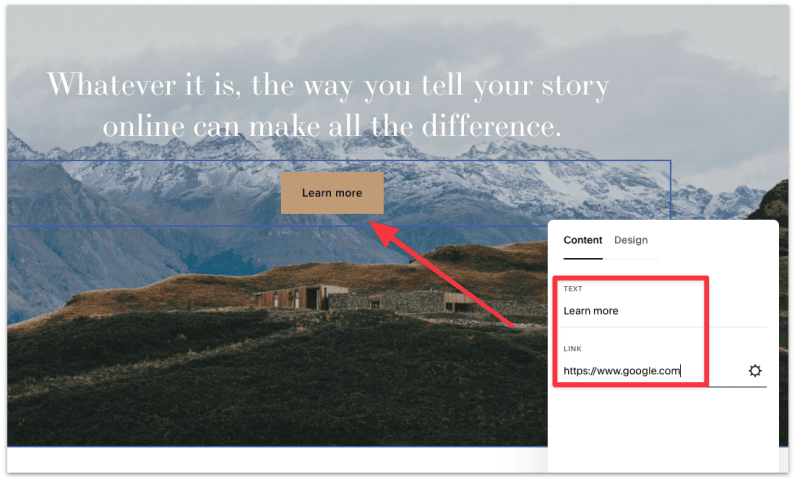
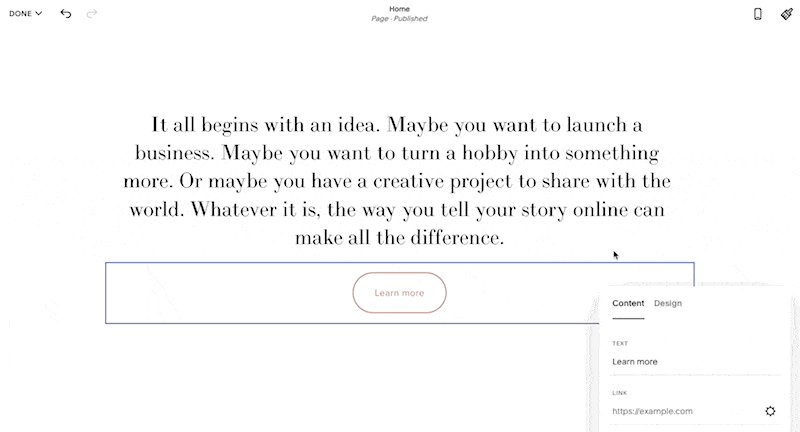
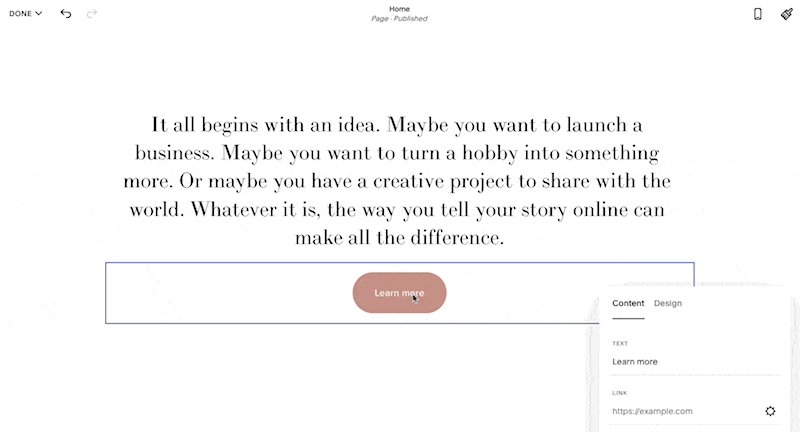
Update the text box to edit the button label, then add a link for the destination page.

Related: How to customize the button style in Squarespace.
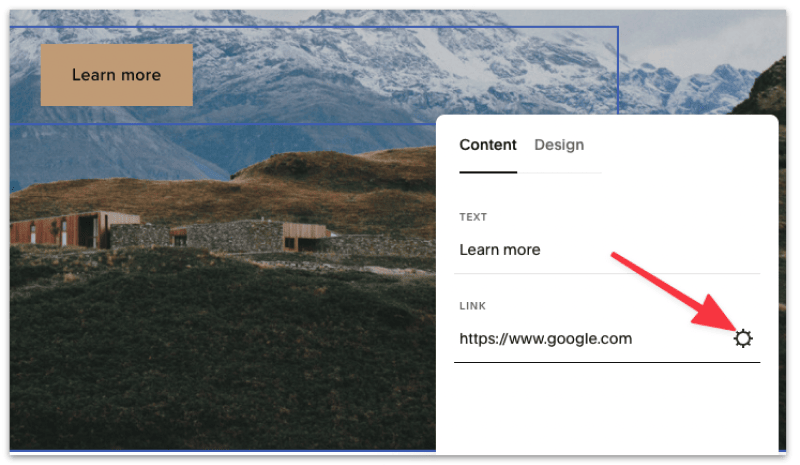
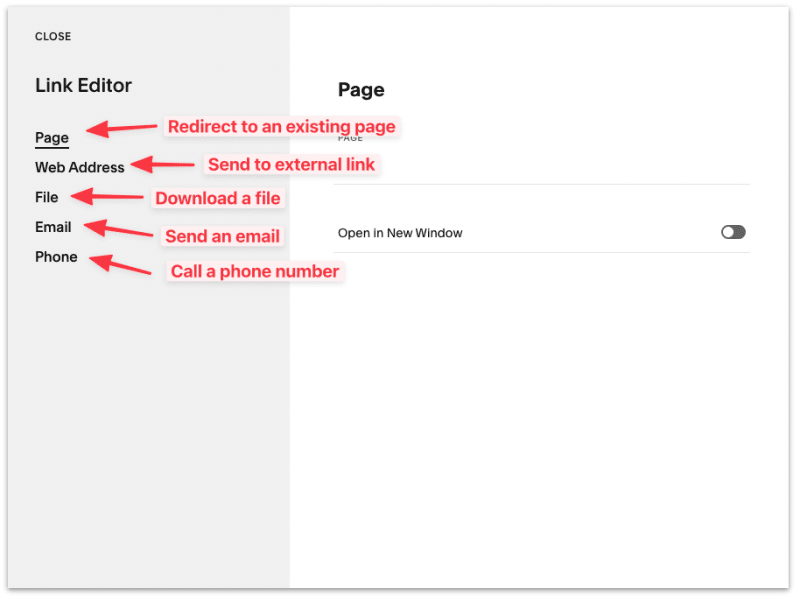
Alternatively, you can configure the button's behaviour when a user clicks on it:
Click on the gear icon (⚙️) and select from the side panel.


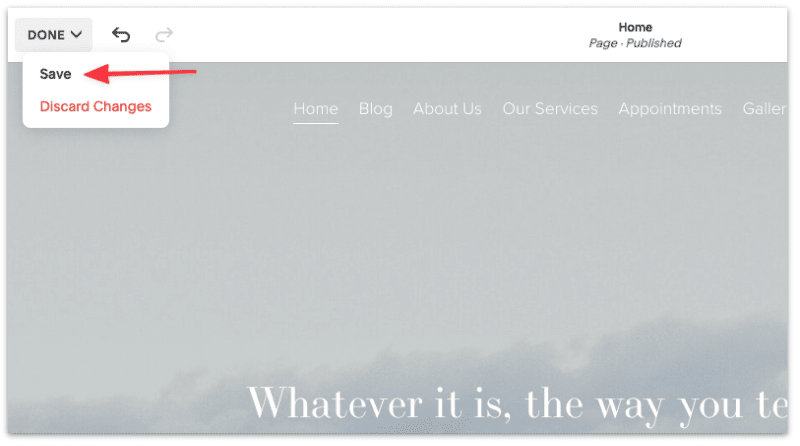
Click Save after you're done.

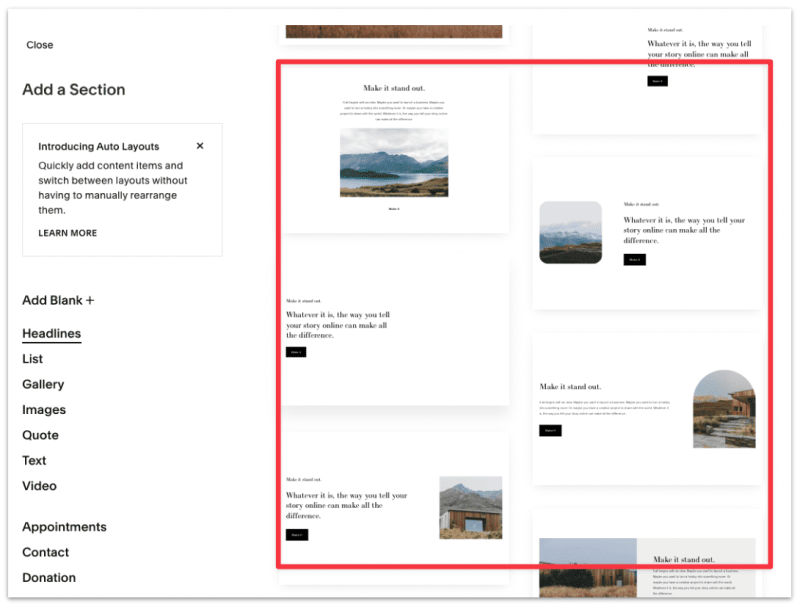
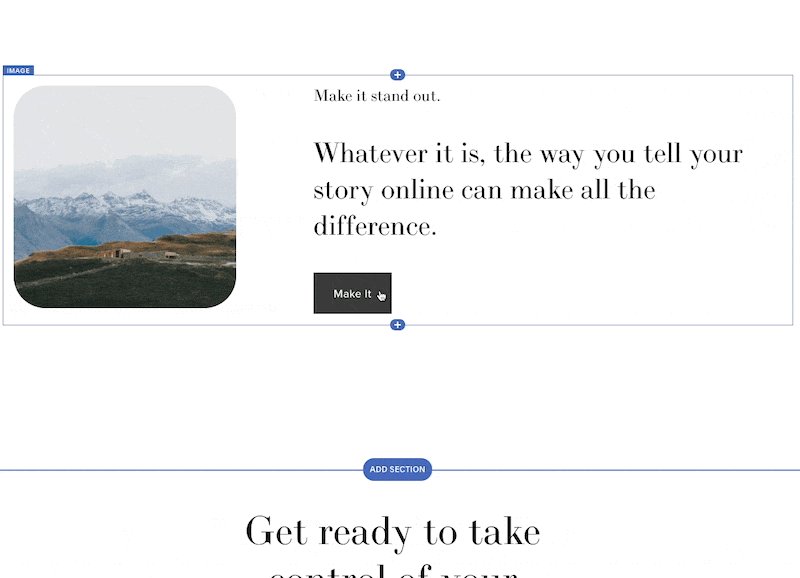
Thanks to Squarespace, some page sections already has a button built-in.

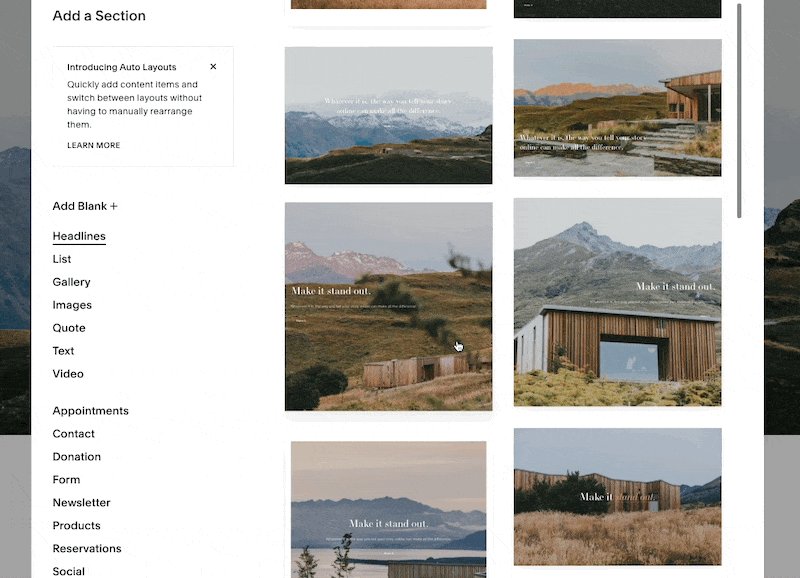
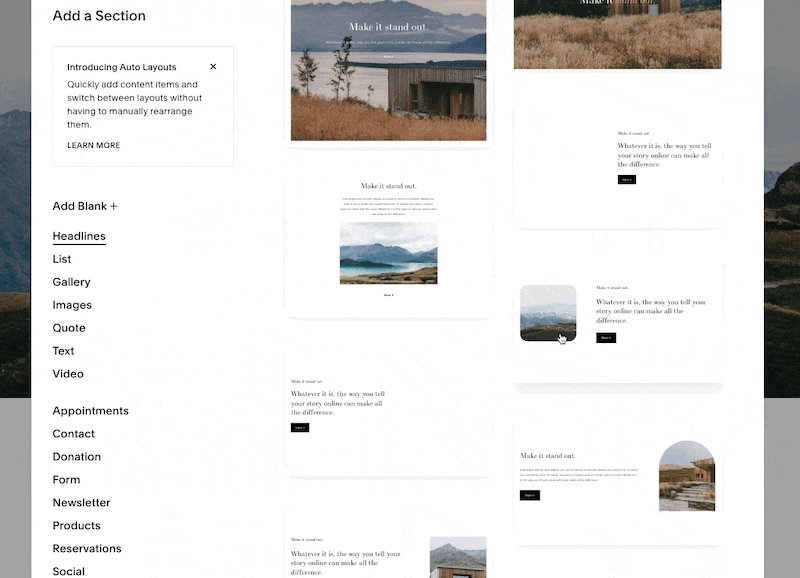
So if you'd rather save time then you can select one of the following page sections that has a button in it:
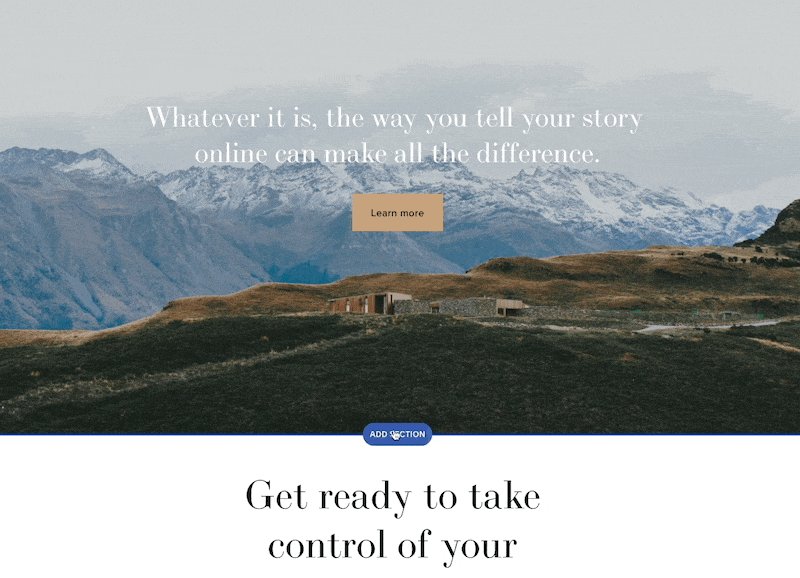
In the page editor, select ADD SECTION and choose one of the layouts mentioned above.

Squarespace has made it easy to customize the button style in version 7.1.
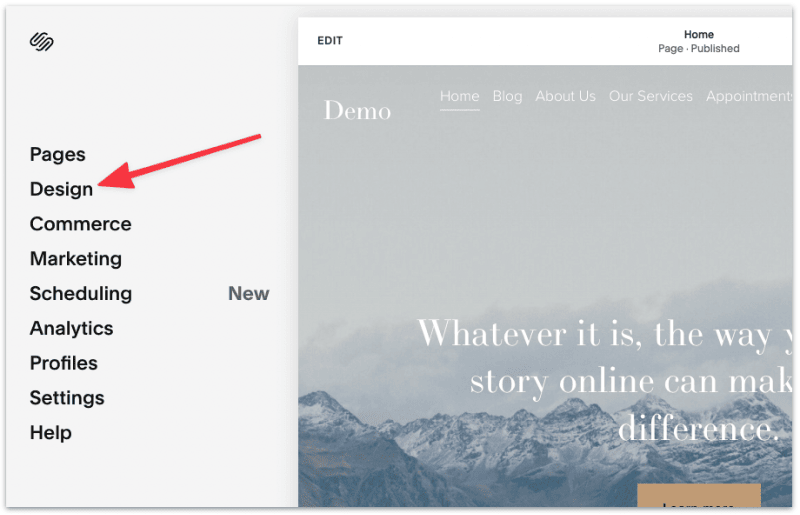
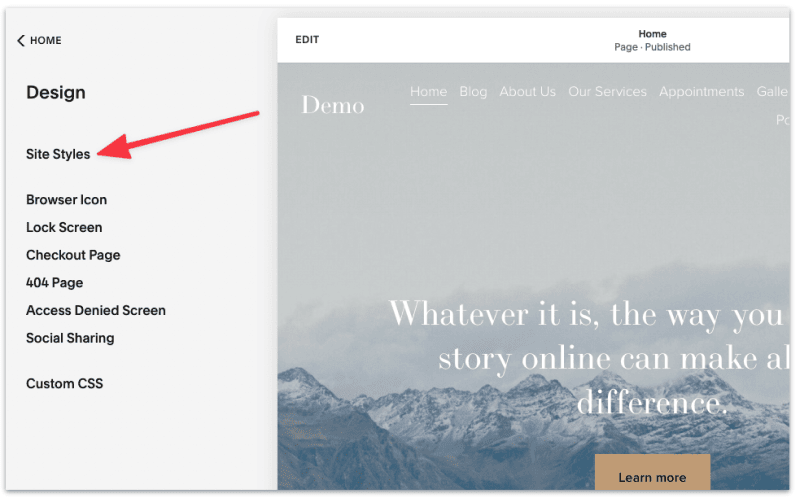
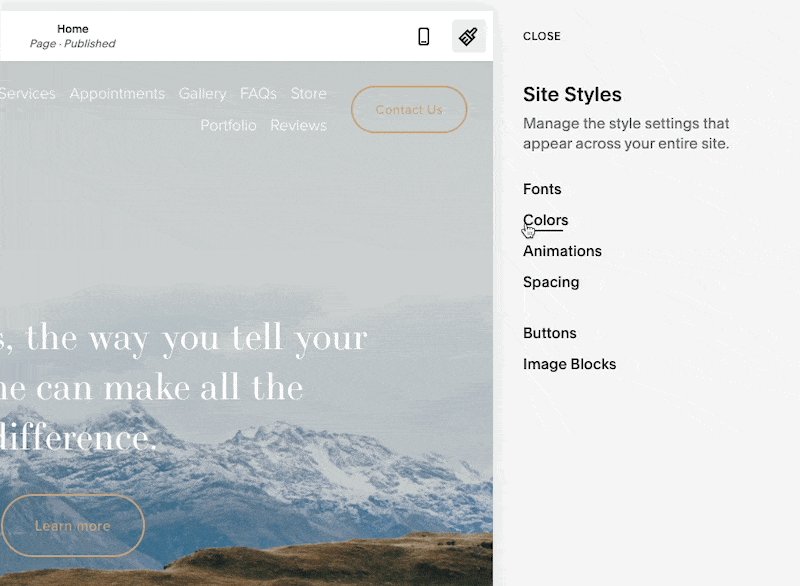
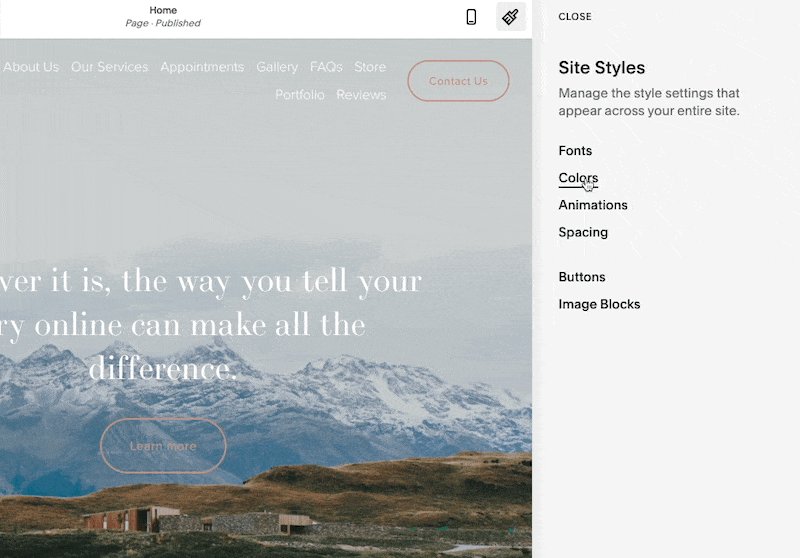
In your site dashboard, select Design ➞ Site Styles.


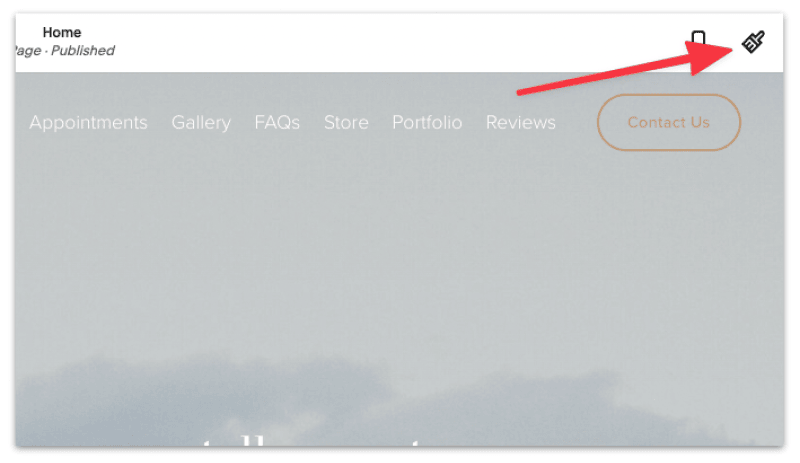
If you're already editing the site, look for the Brush icon at the top right corner.

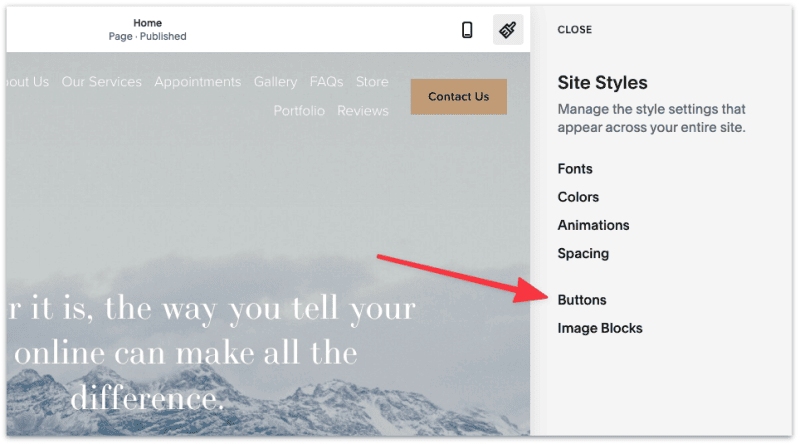
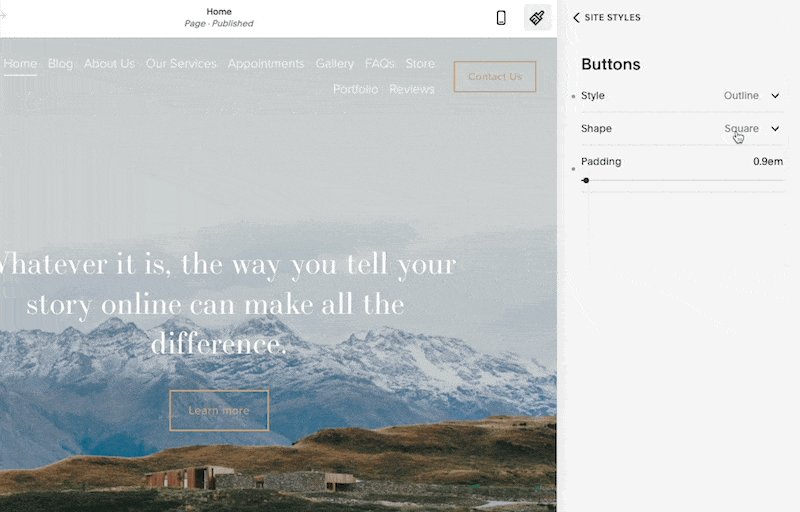
The Site Styles panel will pull up from the right. Select Buttons.

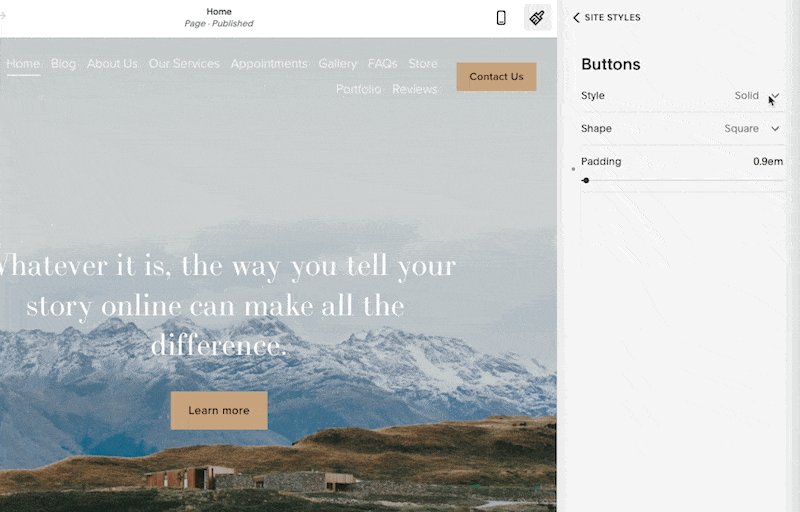
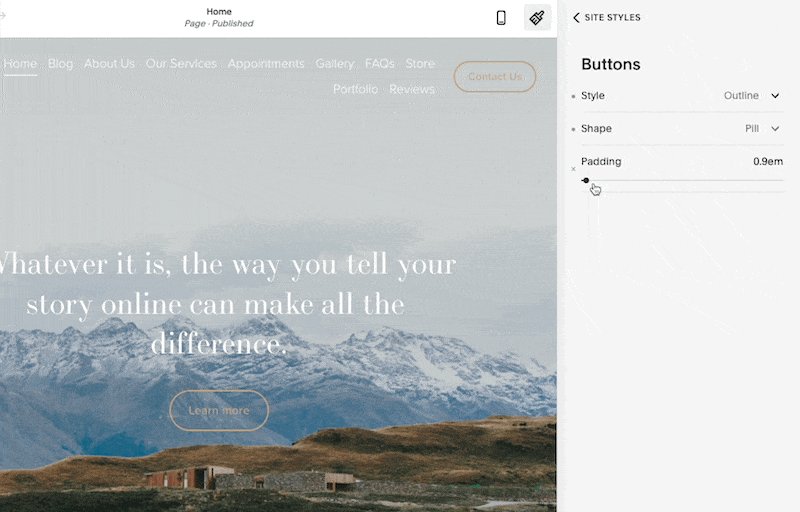
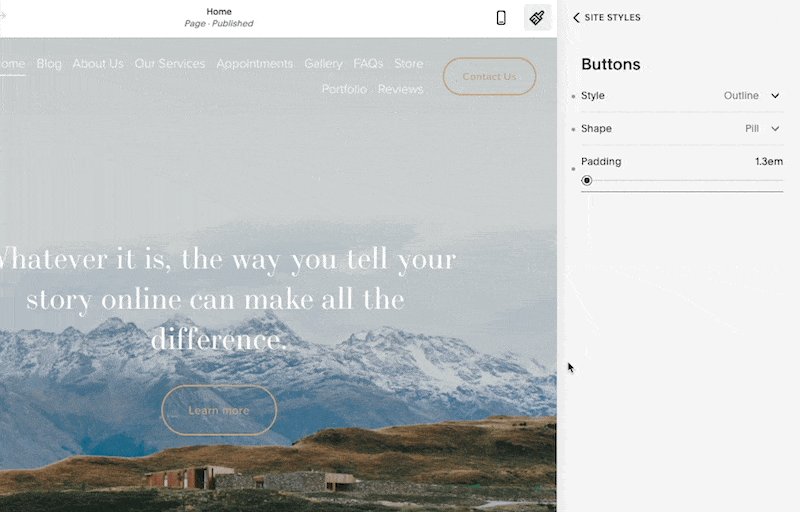
You can change the button style, shape and the space between the text and the border (padding).

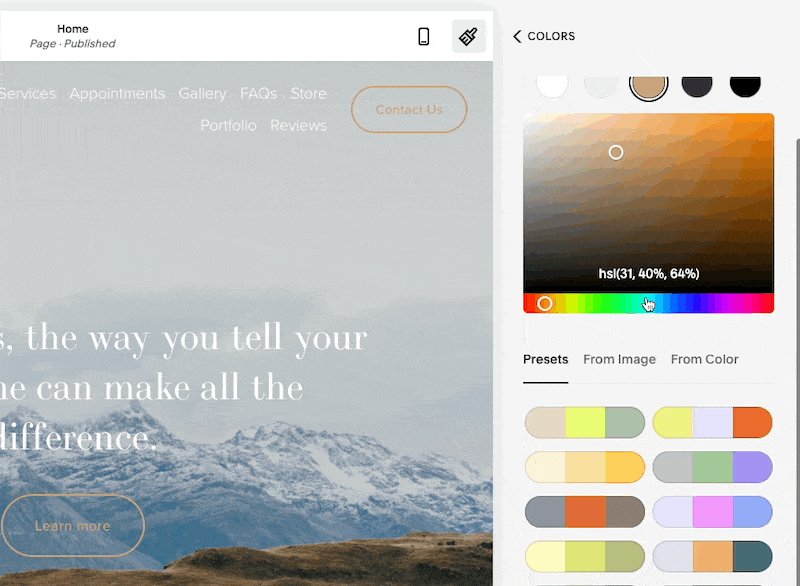
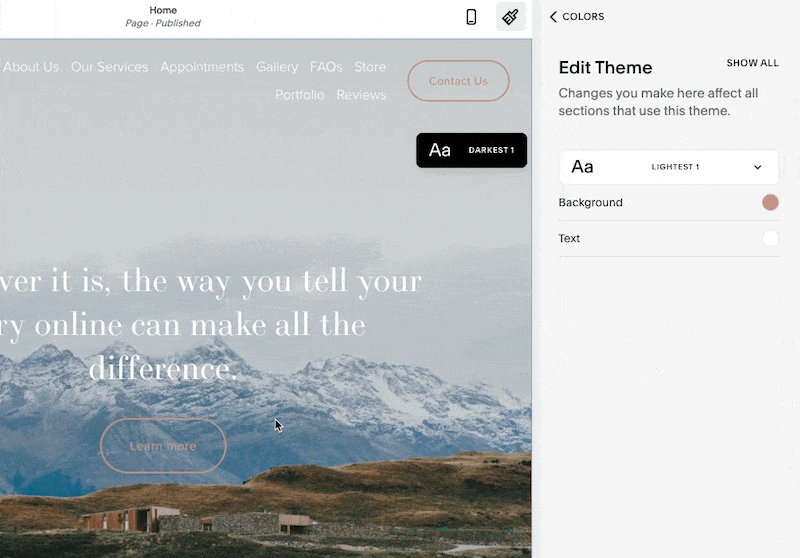
You can also change the button color by heading back go Site Styles ➞ Colors.
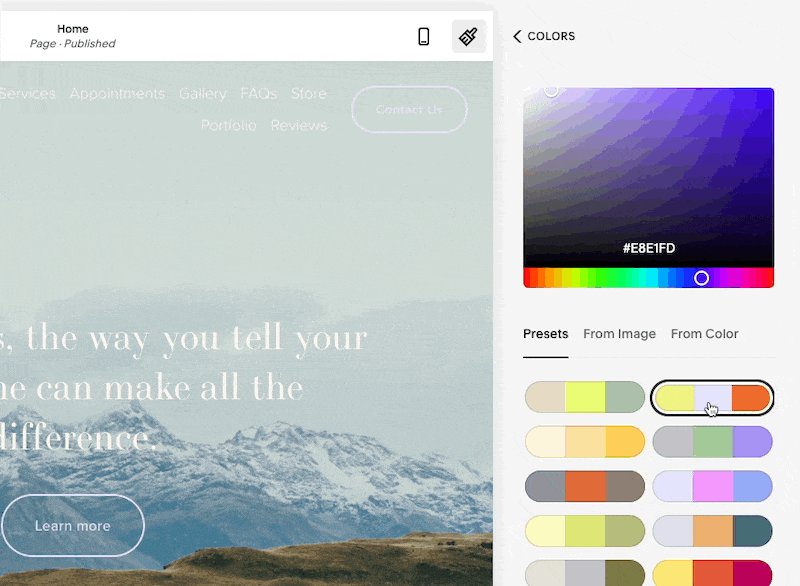
Squarespace now comes with color presets — a collection of color palletes that look good by default!
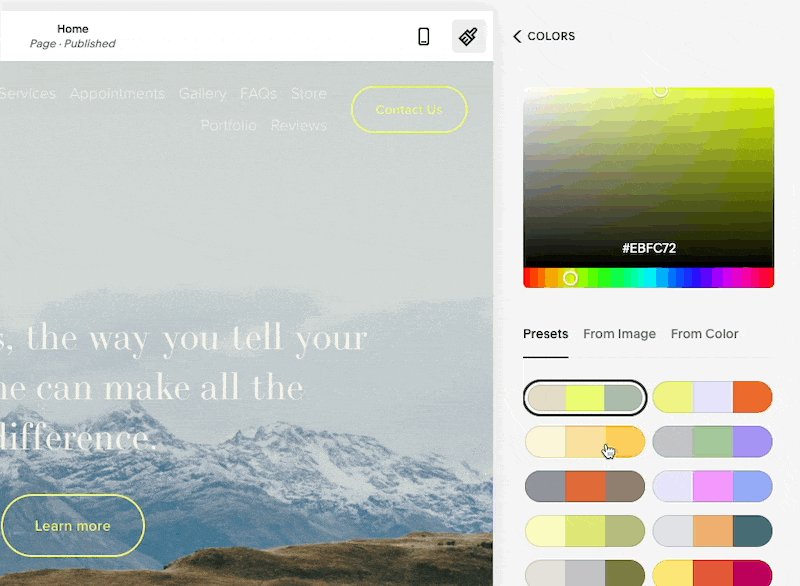
It's easy to explore another button color that complements your site.

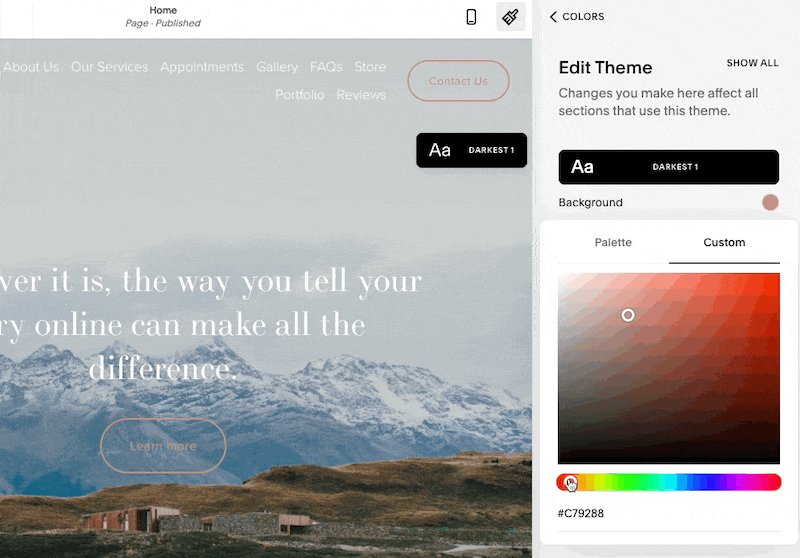
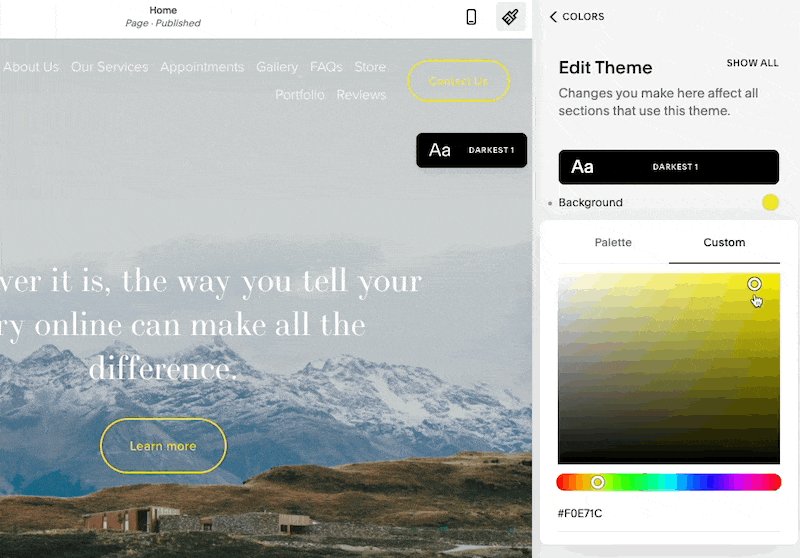
But if you're feeling adventurous, select a button and customize the color manually.

That's it. You now have a custom styled button.
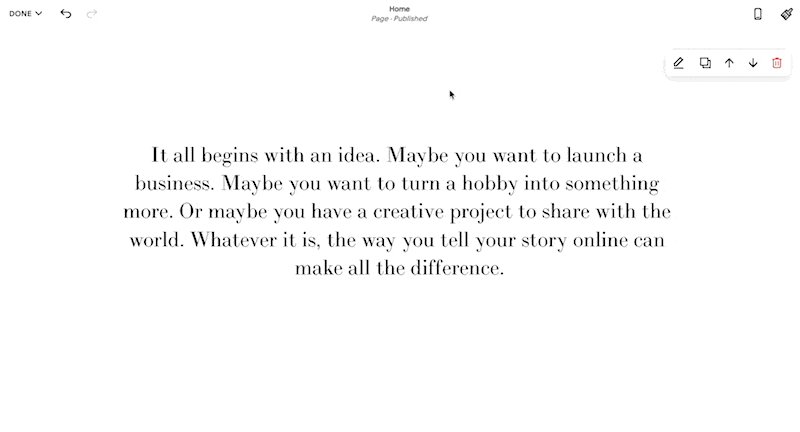
Adding a button in a text block is relatively straightforward.
In your page editor, select an insert point and select Button from the menu.

From there you can edit the button label and add a link, or you can customize the button to however you like.
That's it! You've successfully added a button to a text block.