How to customize Weebly Background
 By David Nge | Last Updated: January 25, 2023
By David Nge | Last Updated: January 25, 2023
My work is supported by affiliate commissions. Learn More
 By David Nge | Last Updated: January 25, 2023
By David Nge | Last Updated: January 25, 2023
My work is supported by affiliate commissions. Learn More
Here's a step-by-step tutorial on how to customize your background in Weebly.
We'll go over:
You will be able to customize various backgrounds in Weebly by the end of this tutorial.
Let's dive right in.
Note: This section goes over how to change the background color on the main content area (a.k.a the body) of your site.
If you want to change the color of the header or the footer you have to customize the theme through the code editor (don't worry, it's not as hard as you think).
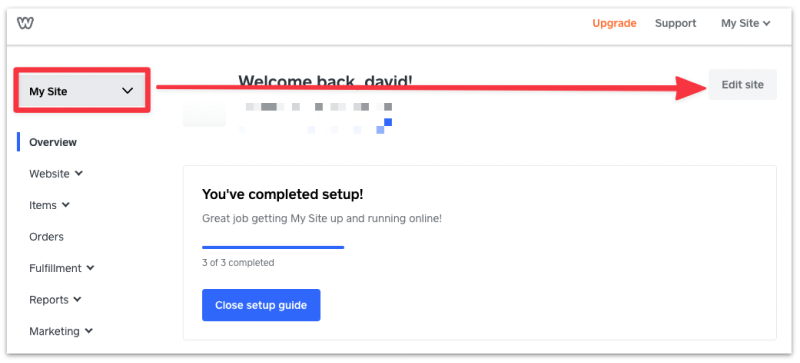
First login to your Weebly account. Make sure you select the correct website and click Edit Site.

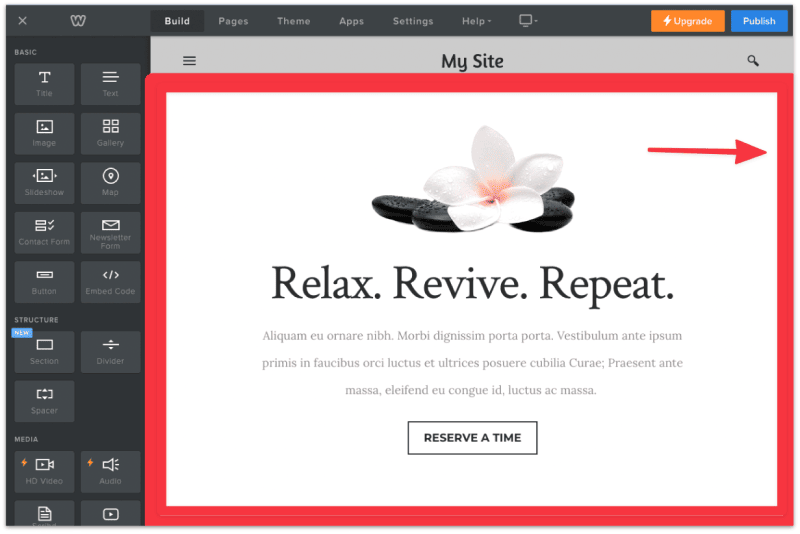
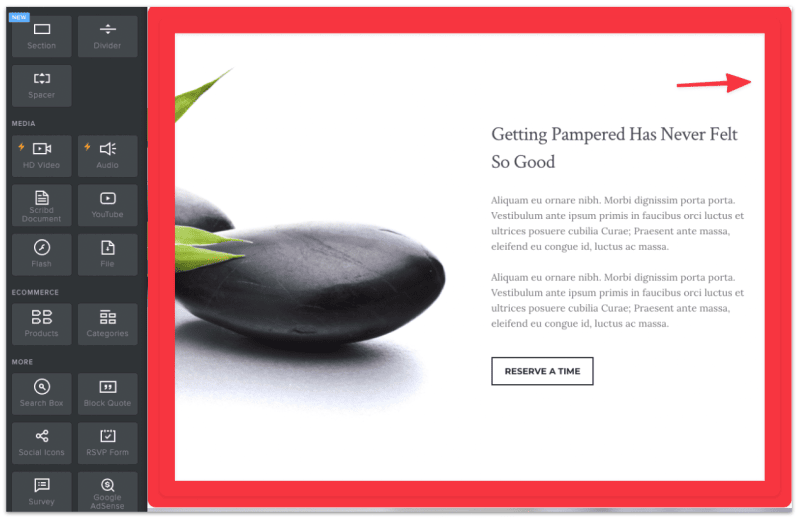
In the main editor, click on the edges of a section to update its background color.

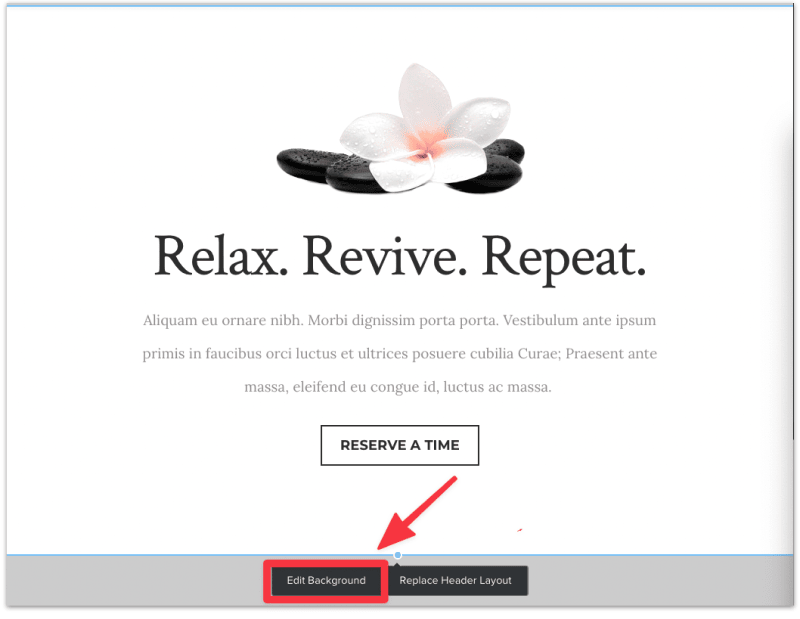
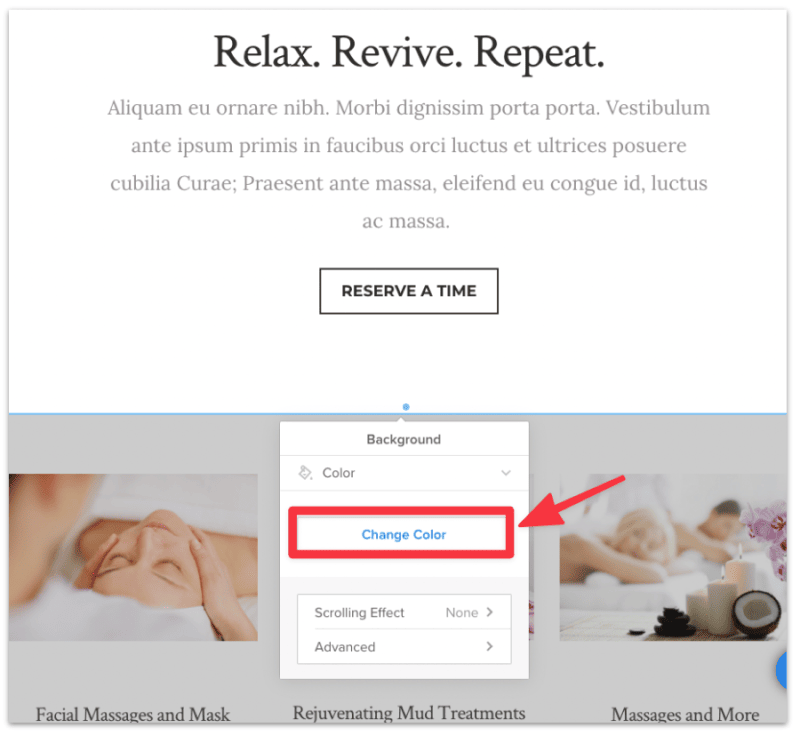
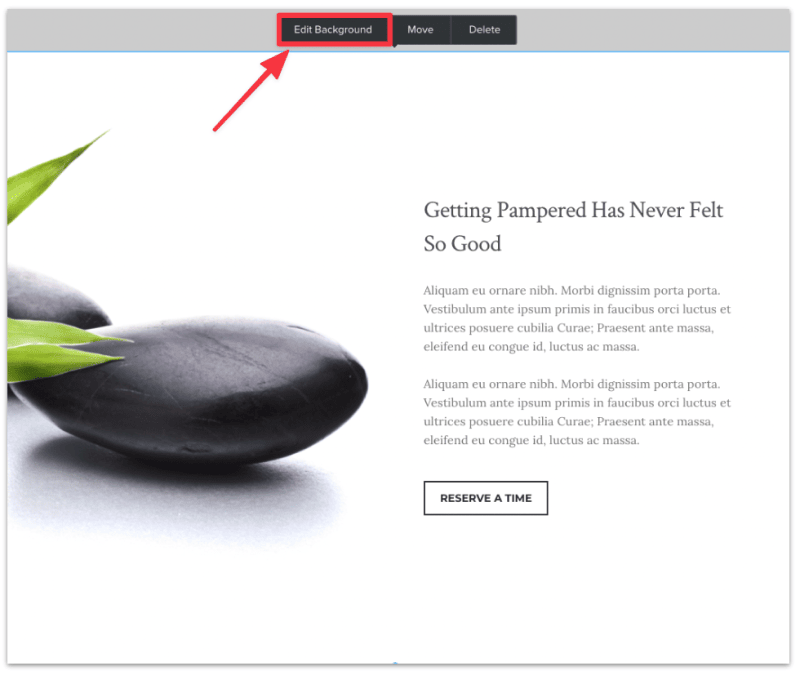
You should see a pop up that prompts you to edit the background, select Edit Background.

Next, select Change Color.

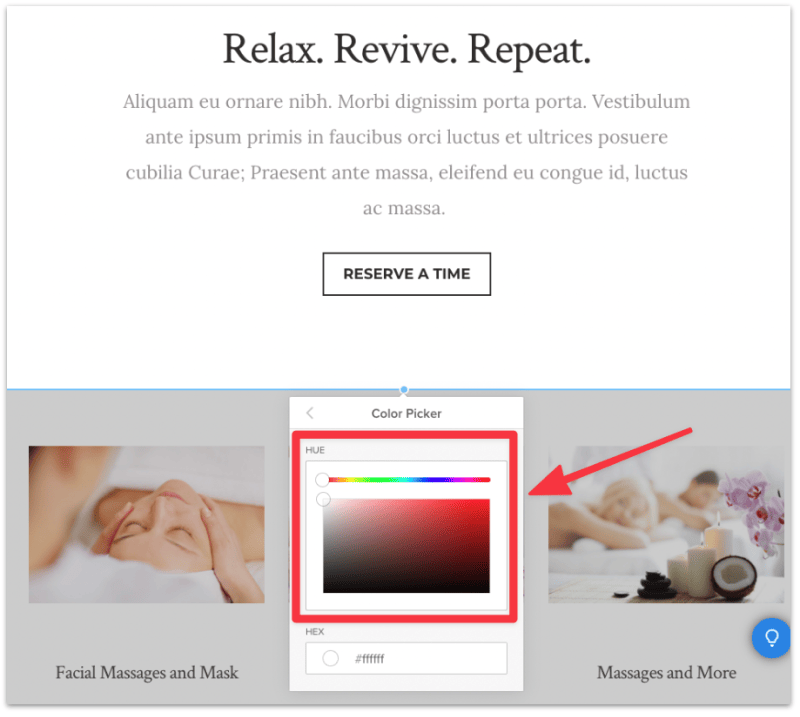
You can then drag the color picker to change the background color of your choice. Optionally you can edit the HEX code right under the color picker.

That's it!
You've now successfully changed the background color. You may repeat this step for any section on the page.

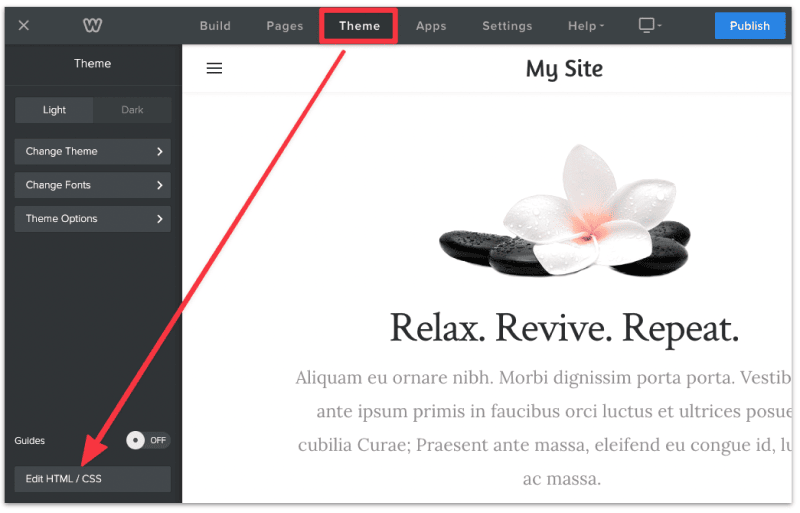
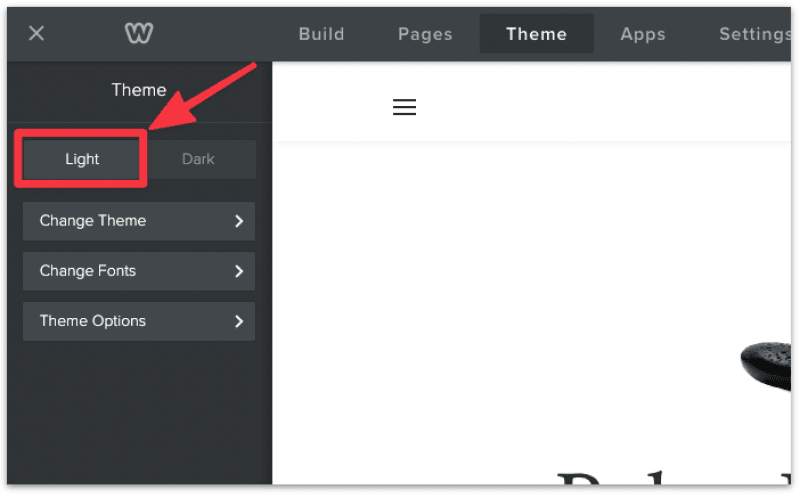
First, head to your website Theme and select Edit HTML/CSS.

Important: Make a note whether your website is currently using the light or dark theme, this will affect how you update your header.

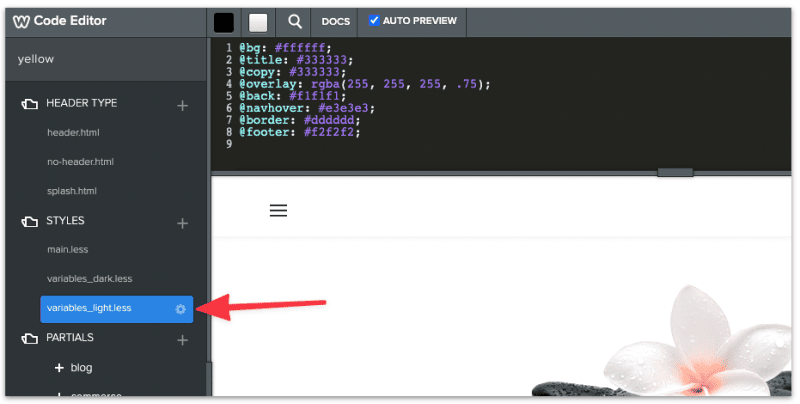
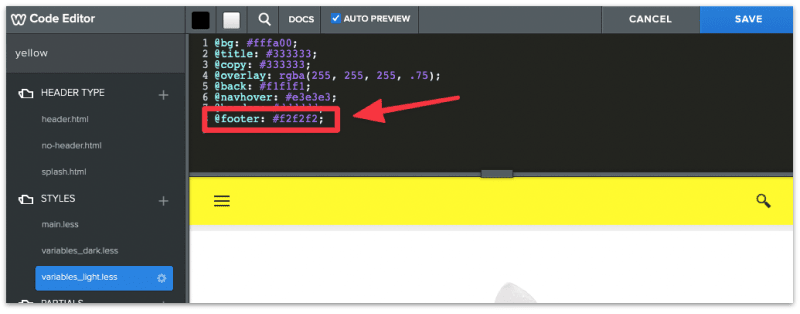
If your website is using a light theme, then click the variables_light.less file on the sidebar. If your site is using a dark theme instead, then click on variables_dark.less.
Since the website in this demo is using a light theme, we'll select the variables_light.less file.

Next is to update the color code for for the header.
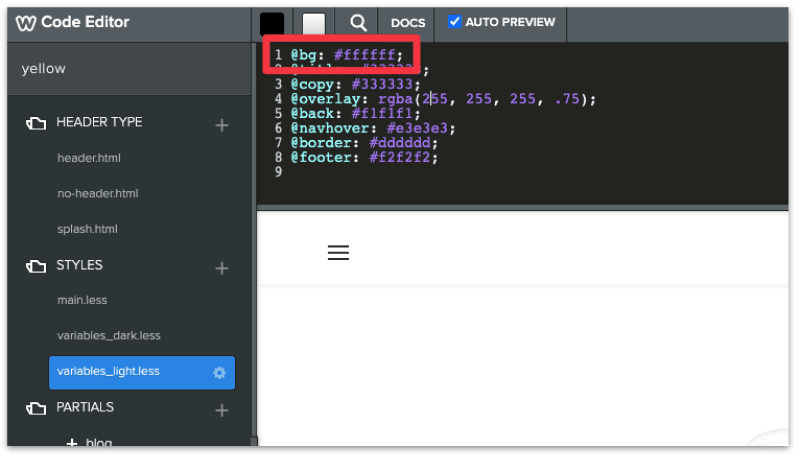
Look for the first line in the code editor which should consist @bg followed by a 6-digit color code.

The existing color code is #ffffff which is white. You can change it to whichever color you like.
If you have no idea which color to choose then just use #fffa00 (yellow) for practice. Alternatively, head to this color picker website to identify the closest color to your preference.

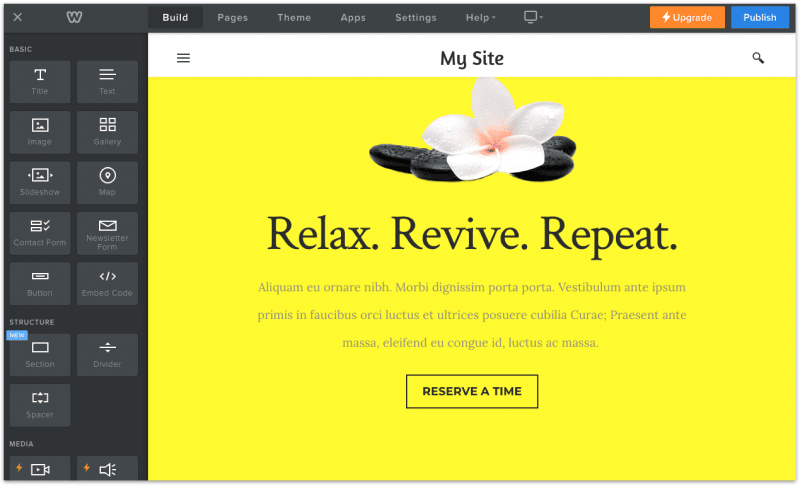
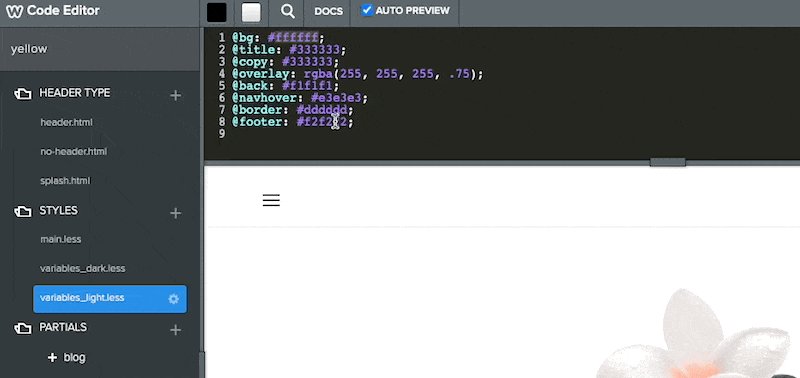
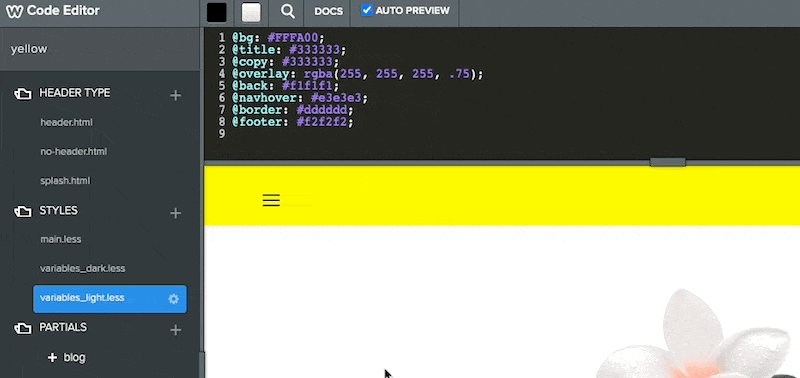
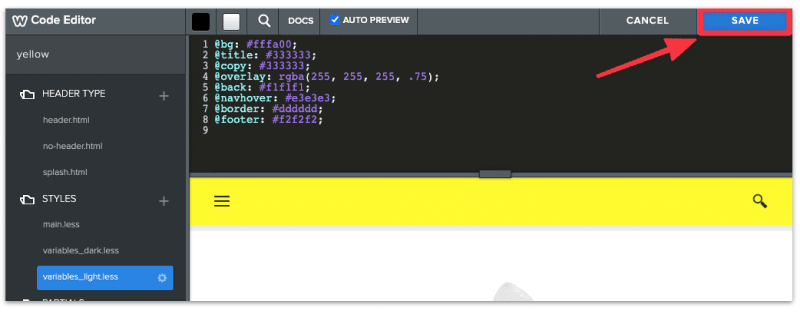
The Weebly code editor will show a preview of the color change on your header. Be sure to click SAVE to update the changes.

You've now successfully updated the header color!
You can also change the Footer color background.
Just look for @footer on the last line in the code editor and update the color code just like you did with the header.

Adding a background image (as well as removing it) is pretty easy in Weebly.
In the main editor, click on the edges of a section to add a background image.

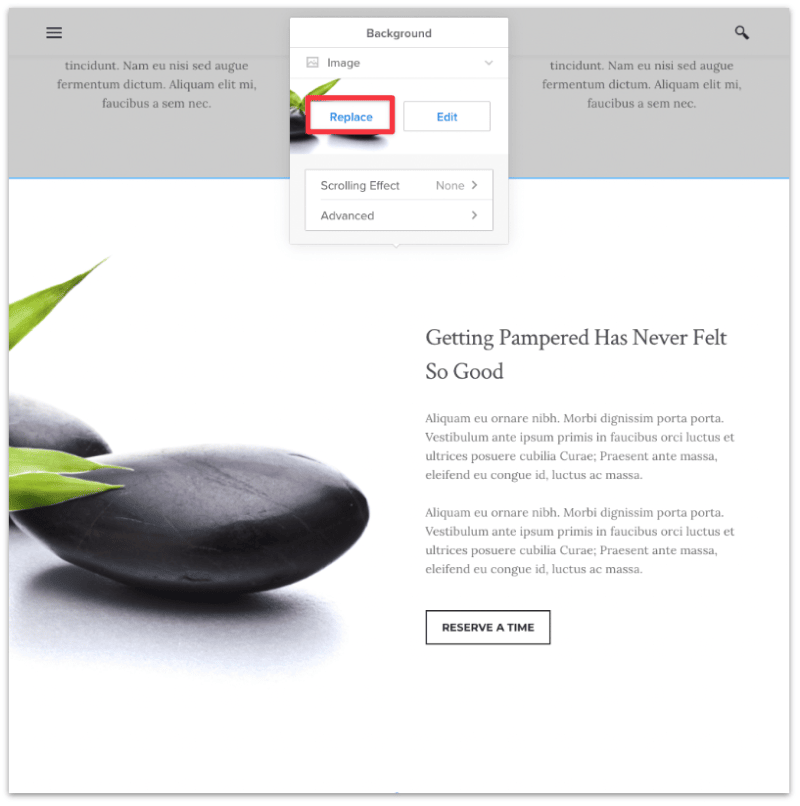
You will see a pop up that allows you to add or edit the background image.

If there's an existing background, the click Edit Background ➞ Replace Image.

Alternatively, if there isn't a background, you can select Image ➞ Add Image.
Upload a background image from your computer.

If you're looking for free stock photos or royalty free images then Pexels is a good place to start.
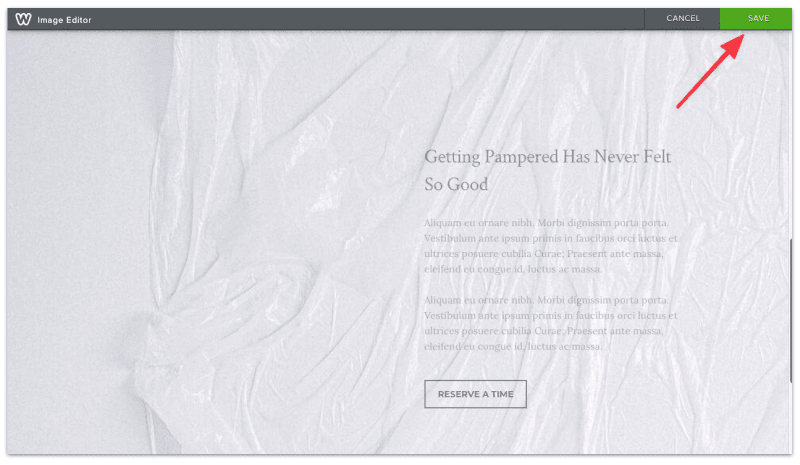
Once uploaded, click Save.

You've now added a background image your site! Hit the publish button to update the changes.